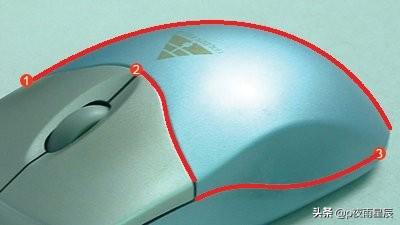
我们已经说过,绘制路径其实根本就在于锚点,锚点的位置和方向线决定了片断(即锚点之间的线段)的形态,许多个片断相连就组成了我们所看到的曲线。所以判断锚点的位置就显得很重要,而判断锚点位置的方法,其实也就是分析出C形和S形片断曲线的所在。如下左图,不难看出,1号是C形,2号和3号是S形。根据我们所掌握的知识,它们都是由两个锚点所组成的。锚点的位置就是每条曲线的起点和终点。因此它们的绘制效果应该如下右图。
–
我们已经明白这些理论上的内容,那如何能够绘制出所想要的曲线呢?这里大家要明白的是,如果是凭空来绘制曲线,比如画一条眉毛或一只眼睛,这需要有绘画方面的美术知识。鉴于大多数人都不具备这样的能力,我们就通过临摹现成的图像来学习。也就是我们在一个已经成型的图案中,用曲线去勾勒它的轮廓。
其实无论是否具备美术知识,操作的方法都是一样的,区别只在于那些有美术基础知识的人,可以凭空想象出眉毛或眼睛的曲线应该是怎样的形态,而不具备的人需要通过观察现成的图像才能感知。即使并不具备美术知识的读者,也不要灰心,如果你能每天临摹10只眼睛,不用多久你也能拥有凭空绘制眼睛的能力,因为大脑在重复思维中逐渐固化了那样的曲线形态。不断练习是掌握Photoshop的必经之路,再详细的教程,再优秀的老师也不能取代这个阶段。
在实际操作中,锚点的位置通常是比较容易确定的,难点主要在于锚点方向线的控制上。方向线有两个控制因素,一是角度,二是长度。角度相对来说简单些,就是锚点处的曲线切线,并且要朝向下一锚点的方向就可以了。而长度则影响着曲线与方向线的相离程度,如果曲线的跨度很大(圆弧距离长),则方向线应长些,反之则短些。这样分析起来,好像没有一个是难点了。OK,Let’sgo!
首先在1号曲线的左端起点(起点并不一定左边,只是大家都习惯从左往右而已),按下鼠标并拖动方向线,这个方向线的角度就应该如下左图中的黑色线条,而两条红色线条是错误的角度,上面一条相离圆弧太远,下面一条则与圆弧相割。同样是错误,但情节有轻重。在这两者中,上面一条红线还不会造成太大的误差,可以通过下一个锚点的方向线来补偿一些。而位于下面的红线所造成的误差则很难弥补。因此,如果说一定要错的话,宁相离勿相割。当然画出正确的方向线才是努力的方向。
大家已经在操作中得知,鼠标在按下并拖动之后将出现两条长度相同的方向线,成180度夹角,跟随鼠标(光标为
)的都是“去向”方向线。那么以下右图来说,对于起点(锚点1)而言,我们拖动的方向就是通往锚点2的方向线。在锚点2处拖动的时候,拖动的方向也还是通往下一锚点的方向线。但是对于这两个锚点之间的片断而言,在锚点2处对其形态产生影响的,应该是与鼠标拖动方向相反的“来向”方向线,如下右图中的绿色箭头。因此在绘制时要注意观察。
按照这个思路和方法,就可以完成3条独立曲线的绘制。大家可以按照教程所提供的图像,也可以自己寻找其他图像临摹。
–
现在为止我们都只是绘制简单的两点曲线,即起点和终点。但在实际应用中所需要绘制的路径,并不可能都这样单一,大多数都是“蜿蜒曲折”的。我们现在就来学习能够应用于实际应用的绘制方法。
再新建一个图像,准备绘制一个如下左图m形状的路径。它应该是由两个C形曲线构成,锚点和方向线应该如下中图所示,注意中间那个锚点的方向线夹角很特殊,并不是像以往我们所看到的那样成180度。但大家仔细想一下就能理解,中间这个锚点的方向线必须要是这样的夹角,才能形成m形。如果无法理解,请回到本课有关锚点方向线的小节巩固相关知识。
虽然我们明白了道理,但是在绘制过程中,中间那个锚点的方向线却无法形成特定的夹角。我们绘制的实际过程应该如下右图所示,首先在锚点1处沿着红色箭头拖动出方向线,然后在锚点2处沿着绿色箭头拖动方向线,这样位于锚点1与锚点2之间的片断就是我们需要的形状了。至此没有问题。
当我们在锚点3处沿着蓝色箭头拖动方向线的时候,却发现锚点23之间的片断形态并不是我们所需要的C形,而是成了一个S形。此时我们就需要修改锚点2的方向线来达到目的。
–
–
1221修改锚点方向线的方法并不复杂,但首先必须选择锚点,我们在介绍直线型路径的时候就已经学习过了,用直接选择工具
〖A/SHIFT_A〗在锚点上单击即可选择。不过由于曲线形路径有时候很难判断锚点的所在,可以先在片断上单击一下,就会看到路径中所有锚点的位置,这样就可以比较准确地选择了。被选择的锚点以实心小方块显示,未选择的锚点以空心小方块显示。可以参照本课第二小节中操作速查1205的方法选择多个锚点。
当在锚点上单击之后,该锚点的两条方向线就会同时显示出来。此时选择转换点工具
,在需要修改的方向线末端圆点(这个圆点也称作手柄)处拖动,即可修改方向线的角度和长度,如下左图。也可以使用直接选择工具
,在手柄处按住ALT键不放,拖动方向线。如下中图。如果没有按住或中途松开了ALT键,就会造成如下右图的错误。另外,在拖动手柄的过程中如果按住SHIFT键,可以锁定方向线为45度角的整数倍,即0、45、90等角度。
–
–
以上操作中需要注意的是,如果是通过拖拉方式选择的多个锚点,那么这些锚点的方向线可能都不显示,这时必须在一个锚点上单击以显示出该锚点的方向线。也可以逐个单击所选的锚点,这样它们的方向线都会显示出来。
另外,如果用直接选择工具
在初始的180度夹角的方向线手柄上拖动,无论拖动哪个手柄,都会同时改变两条方向线,就如同上右图所展示的那样。切记一定要按住ALT不放才可以移动单个手柄。但对于已经不是180度初始夹角的水平线而言,就不必按住ALT键了,直接选择工具
可以直接单独拖动其中一个手柄。
在路径的绘制过程中,如果没有掌握操作的技巧,可能就要频繁地切换工具才能完成操作,这不仅降低了效率,也令旁人觉得你手忙脚乱不够专业。因此务必要牢记我们在这里所教授的绘制技巧,并多加练习。
现在我们可以归纳出的技巧是:从理论上来说,选择锚点和修改锚点方向线,应该分别使用不同的工具。但我们可以在使用直接选择工具
完成锚点的选择(显示出方向线)后,按住ALT键(方向线为初始的水平夹角时)或直接(方向线非初始水平夹角时)去拖动手柄,完成方向线的修改。这样就免去了切换到转换点工具
的麻烦。
现在我们所学习的方法,是在完成锚点的绘制后,再修改锚点以完成操作。这虽然可以达到目的,但当所要绘制的路径上有许多锚点的时候,这些不正确的方向线会使画面显得凌乱,也会影响我们的判断。
1222那么,现在我们来学习在绘制锚点后直接修改方向线,过程如下图所示。前面两步并没有什么不同,关键是第三步,在绘制完第二个锚点的方向线之后不要松开鼠标,按住ALT键,此时光标会变为
,现在可以在手柄上按下鼠标拖动(可同时按住SHIFT键锁定角度),完成修改后松开鼠标再松开相应的快捷键,在下一个锚点的位置继续绘制。
这种绘制方法的关键在于:在使用钢笔工具
绘制的过程中,按住ALT键可临时切换到转换点工具
。然后利用转换点工具去修改方向线。这样就免去了通过工具栏切换的麻烦。另外,按住CTRL键可临时切换到直接选择工具
,可用来选择锚点,也可以用来修改方向线,方法如前。
1223除了之前归纳过的有关修改锚点的技巧之外,现在又多了一个绘制锚点并实时修改的技巧。
前者偏重于后期修改,称为后期技巧。以直接选择工具
为对象。正常情况下是选择(一个或多个)锚点、移动(一个或多个)锚点、以及改变锚点方向线。当锚点的两条方向线成初始的水平夹角,而只想修改其中一条的时候,可按住ALT键拖动手柄。
后者偏重于实时修改,称为实时技巧。以钢笔
为对象,正常情况下是绘制锚点及其方向线。绘制过程中按住ALT将切换到转换点工具
,可更改目前锚点的单独方向线。按住CTRL键将切换到直接选择工具
,可选择及移动(一个或多个)锚点。
在实际应用中,应该多通过“实时技巧”去绘制曲线。而对于一些较难控制的锚点,再在后期通过“后期技巧”进行修改。如果说绘制路径是一门武功的话,那么这两个技巧就相当于口诀心经。必须熟练掌握。如果掌握了这两个技巧,那么就几乎掌握了路径的全部奥秘,并可完整移植应用到Illustrator之中。这个m形曲线尽管简单,但却可以用来练习这两个技巧,因此要多加练习力求熟练掌握。
1224在修改锚点方向线的时候,之前无论使用直接选择工具
还是转换点工具
,都是针对锚点的方向线进行修改,这样每次只能修改一条方向线。除此之外,我们还可以直接对片断做出修改。方法是使用直接选择工具
,然后在片断上拖动。如下左图。可以看出,拖动片断的时候,与之有关的前后两个锚点的方向线也随之发生改变,但无论往什么方向拖动,仅局限于长度的改变,角度是不会改变的。要改变方向线的角度,必须使用之前所学习的方法。
这个方法可以直接对片断做出修改,应该属于“后期技巧”的一种,但因为其不能改变方向线角度,且改动幅度较大不易控制,所以使用的机会较少。
1225现在我们来学习如何绘制一个封闭路径,它在绘制过程中并无特别之处,只是将终点锚点与起点锚点重合在一起,形成头尾相接的封闭形。需要搞清楚的一个概念是,这里所说的“终点锚点与起点锚点重合”,是指一个锚点,而不是两个锚点。如下左图所示,我们一次绘制出锚点1、2、3,然后将鼠标移动到起点锚点上,注意光标变为了
,然后按下鼠标,终点与起点即重合为一个锚点,同时绘制结束。这样锚点1就即是起点又是终点。
也可以绘制曲线形的封闭路径,方法也相同,如下右图。需要注意的是,以前我们说过起点锚点只有“去向”方向线,而终点锚点只有“来向”方向线。但是当我们绘制封闭路径的时候,起点与终点和二为一,于是锚点就重新具备了两条方向线。
需要注意的是,按下鼠标闭合路径的同时,可以拖动改变两条方向线的角度,如果先按住ALT键再按下鼠标,则可以只对一条方向线作出修改。但对于起点时候的方向线,只能改变角度不能改变长度。
–
现在要求大家完成如下图心形的绘制,仔细考虑一下该用几个锚点完成。首先允许大家使用“后期技巧”通过修改来完成。接着要求大家通过“实时技巧”直接一次性完成绘制。具体绘制方法在后面的课程中讲解。